
부모 컴포넌트 A와 자식 컴포넌트 B가 있습니다. 컴포넌트 A는 state로 {name: "르탄이"}를 가지고 있고, 자식인 컴포넌트 B에게 name 값을 넘겨주었습니다. 컴포넌트 B는 받아온 name을 화면에 뿌려주고 있습니다. 컴포넌트 A의 state가 {name: "진도사우르스"}로 바뀌었을 때, 어떤 과정을 거쳐 바뀐 값을 화면에 보여주는 지 라이프 사이클 흐름을 그려볼까요?
라이프 사이클 (Life Cycle)이란?
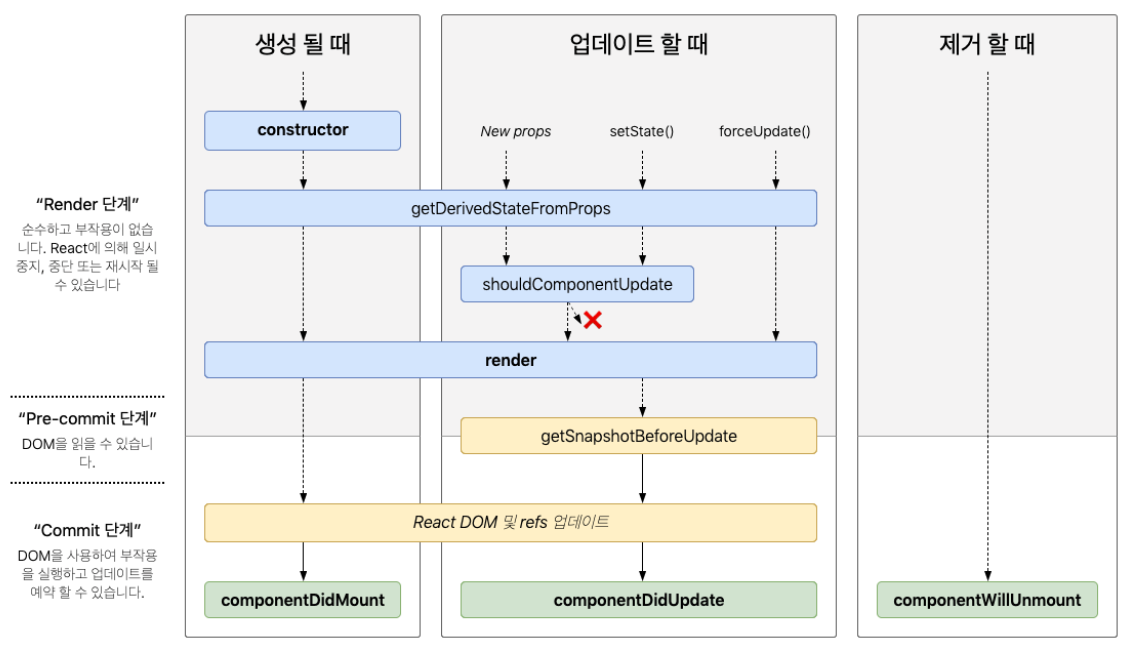
리액트는 컴포넌트 기반의 view를 중심으로 한 라이브러리이다. 그러다보니 각각의 컴포넌트에는 라이프 사이클 즉, 컴포넌트의 생명주기가 존재한다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하며 페이지에서 사라질 때 끝이난다.

Mount
1. constructor
constructor는 컴포넌트를 새로 만들때마다 호출되는 클래스 생성자 메서드로 컴포넌트가 만들어지면 가장 먼저 실행된다.
2. getDerivedStateFromProps(nextProps, prevState)
getDerivedStateFromProp 는 props로 받아온 것을 state 에 넣어주고 싶을 때 사용하며 컴포넌트가 마운트될 때와 업데이트 될 때 실행된다.
3. render()
render는 컴포넌트를 렌더링하는 메서드로 컴포넌트를 DOM에 마운트하기 위해 호출한다.
4. componentDidMount
componentDidMount 는 컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드이다.
이 메서드가 호출되는 시점에는 우리가 만든 컴포넌트가 화면에 나타난 상태이다.
Update, Re-render
사용자가 화면에 뷰를 다시 새롭게 보여주는 것, Virtual DOM에서 변경된 혹은 업데이트된 내용을 이전 값과 비교해서 변경된 값을 다시 렌더링 해주는 (DOM 트리를 업데이트 해주는) 것을 의미한다.
컴포넌트 상태가 변하는 경우
1. props가 바뀔 때
2. state가 바뀔 때
3. 부모 컴포넌트가 리렌더링 될 때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때
1,2,3 이 발생하게되면 다음과 같은 순서로 메서드가 호출된다.
1. props변경, state변경, 부모 컴포넌트 리렌더링
2. getDerivedStateFromProps: 컴포넌트의 props 나 state 가 바뀌었을 때 호출된다.
3. shouldComponentUpdate : 컴포넌트가 리렌더링을 해야할지 말아야 할지 결정한다. true, false값을 반환해야하며, false를 반환하면 작업을 중지하고 컴포넌트가 리렌더링 되지 않는다. (대체형 : PureComponent / hooks에서는 React.memo, useMemo, useCallback …)
4. render: 컴포넌트를 리렌더링한다. this.forceUpdate함수를 호출하면 앞의 과정을 생략하고 render함수를 호출한다. 함수형 컴포넌트에서는 render를 안쓰고 컴포넌트를 렌더링할 수 있다.
5. getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 직전에 호출한다.
6. componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출된다.
Unmount
언마운트는 컴포넌트가 화면에서 사라지는것을 의미하고, componentWillUnmount는 컴포넌트가 DOM에서 제거되어 화면에서 사라지기 직전에 호출된다.
예를 들어 로그아웃시 주 구성 Component를 해제하기전에 사용자 세부정보와 모든 인증 토큰을 지운다거나 setInterval을 clear한다거나 할 수 있다.
state update : 르탄이에서 진도사우르스로 변경, 부모 컴포넌트 A 리렌더링
getDerivedStateFromProps : 부모 컴포넌트 A의 state가 바뀌었기 때문에 호출
shouldComponentUpdate : 자식 컴포넌트 B 리렌더링 결정
render : props를 이용하여 자식 컴포넌트 B 리렌더링 (자식 입장에서 props, 부모 입장에서 state)
getSnapshotBeforeUpdate : 자식 컴포넌트 B의 변화를 DOM에 반영하기 직전에 호출
componentDidUpdate : 자식 컴포넌트 B 업데이트 완료
// src/App.js
import React, { useState } from "react";
function Jindo(props) {
return (
<div>
<button
onClick={() => {
props.setName("진도사우르스"); // 받은 setName을 실행
}}
>
이름 바꾸기
</button>
<div>{props.rtanName}</div>
</div>
);
}
function Rtan() {
const [name, setName] = useState("르탄이");
return <Jindo rtanName={name} setName={setName} />; // name 주고
}
function App() {
return <Rtan />;
}
export default App;
'개발 > Today I Learned' 카테고리의 다른 글
| [TIL] React 프로젝트 Build & 깃허브를 이용해 배포하기 (0) | 2022.08.18 |
|---|---|
| [TIL] GIT :: 로컬 프로젝트 깃허브에 올리기 & 기본 브랜치 master에서 main으로 변경 (0) | 2022.08.17 |
| [TIL] [eslint] Plugin "react" was conflicted between "package.json » eslint-config-react-app (0) | 2022.08.16 |
| [TIL] Javascript 배열과 유사배열 (0) | 2022.08.12 |
| [TIL] 이노베이션 캠프 오시영 튜터님 특강 (0) | 2022.08.11 |
![[TIL] 라이프 사이클 :: React의 생명 주기 (Life Cycle)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc5APZE%2FbtrJFQeBTw4%2FeKbUP2mvlE4WnTiOK1mDgk%2Fimg.png)